Wicket
Einstieg
Neben Bedeutungen im Cricket bezeichnet man auch ein Framework der Apache Software Foundation als Wicket. Dieses Framework dient der Erstellung dynamischer Webapplikationen.
Dieses Tutorial soll den Einstieg in Wicket anhand einer Beispiel Webanwendung zeigen. Zugrunde gelegt werden:
- Wicket in der Version 1.3.5
- Toncat 6
- JDK 1.6
- Eclipse 3.4
In diesem Tutorial kommt Eclipse Ganymade (Eclipse IDE for Java Developers)
eclipse-java-ganymede-SR1-win32.zip (Dateiname beim
herunterladen) verwendet. Ein installierter Tomcat (in der Version 6) wird vorausgesetzt.
Anlegen des Eclipse-Projektes
In diesem Tutorial kommt Eclipse 3.4 (Ganymade) als Entwicklungsumgebung für die Beispielanwendung zum Einsatz. Zunächst muss ein Workspace für die Beispielanwendung erzeugt bzw. ausgewählt werden. Dieser Workspace wird entweder beim Start von Eclipse bestimmt, bzw. kann nach dem Start über das Menü "File | Switch Workspace" festgelegt werden.
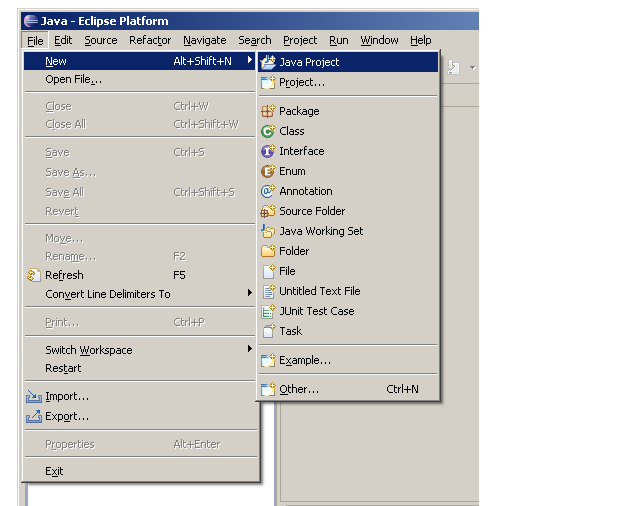
Nachfolgend kann über das Eclipse Menü "File | New | Java Project" ein neues Java-Projekt angelegt werden.

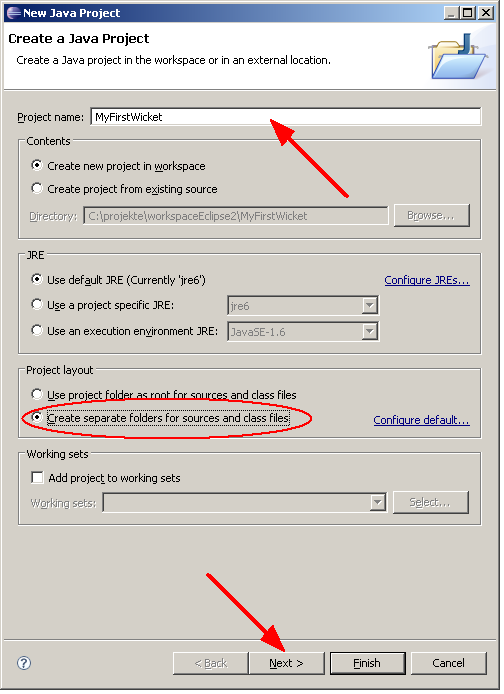
Das Anlegen eines neuen Projektes erfolgt in Eclipse mit Hilfe eines "New Java Project - Wizzards". Im ersten Dialog des "Wizzards" (Create a new Java Project) legen wir den Namen des Projektes mit "MyFirstWicket" fest. Weiterhin ist es wichtig, dass sourcen und entstehende class-Dateien in verschiedenen Verzeichnissen abgelegt werden.

Nachdem der Projektname und Ausgabe in separatem "class"-Verzeichnis festgelgt sind kann mit Hilfe des "Next"-Buttons der "Create a Java Project - Dialog" beendet werden, worauf der "Java Settings"-Dialog des "New Java Project - Wizzards" geöffnet wird.

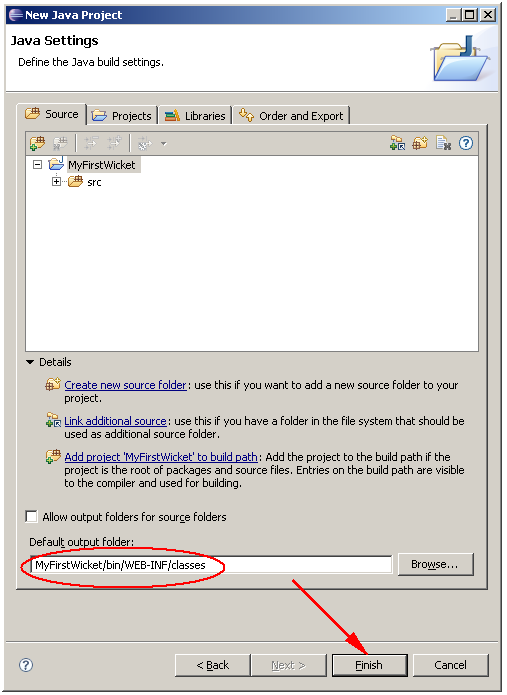
Als Ausgabeverzeichnis legen wir mit "bin/WEB-INF/classes" fest. Diese Verzeichnisstruktur ist zwingend fü dafür, das später die Anwendung innerhalb vom Tomcat funktioniert. Abschließend kann die Erstellung des Projektes mit dem "Finish"-Button abgeschlossen werden.
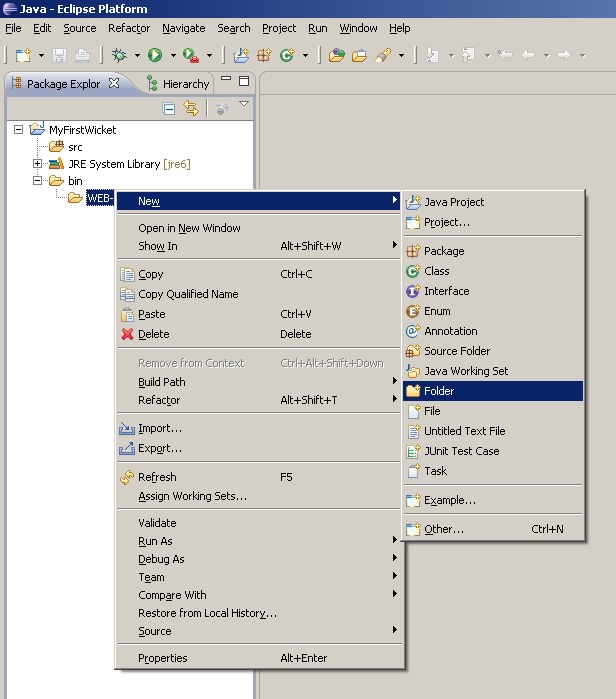
Im nächsten Schritt legen wir ein Verzeichnis "lib" unterhalb des Verzeichnis "WEB-INF" an. Dieses Verzeichnis dient der Aufnahme der benötigten Bibliotheksdateien (Auch hier sind Name und Verzeichnisstruktur zwingend).

Download von Wicket
Die notwendigen Dateien, um mit Wicket zu arbeiten, können von einem Mirror unter http://www.apache.org/dyn/closer.cgi/wicket/1.3.5 heruntergeladen werden. Die in diesem Tutorial verwendete Download-Datei trägt den Namen "apache-wicket-1.3.5.zip". Da Wicket eine Framework-Bibliothek und keine Anwendung ist, muss Wicket auch nicht installiert werden. In der heruntergeladenen Datei befindet sich ein lib-Verzeichnis, das die jar-Dateien, für die Entwicklung von Webapplikationen mit Wicket enthält. In einem ersten Schritt ist es sinnvoll die heruntergeladene Datei in ein separates Verzeichnis zu entpacken.
Im entpackten Verzeichnis der Wicket-Zip Datei befindet sich ein Verzeichnis
"lib", welches die Wicket Bibliotheksdateien enthält. Kopieren
Sie nun alle sich dort befindlichen jar-Dateien mit Ausnahme der
Datei wicket-velocity-1.3.5.jar in das eben erstellte
Verzeichnis "WEB-INF/lib".
Öffnen Sie nun die Seite http://www.agileskills2.org/EWDW/wicket/lib/ und kopieren die drei sich dort befindlichen jar-Dateien ebenfalls in das eben erstellte Verzeichnis "WEB-INF/lib".
joda-time-1.4.jarslf4j-api.jarslf4j-simple-1.4.0.jar
Projekt Build-Path
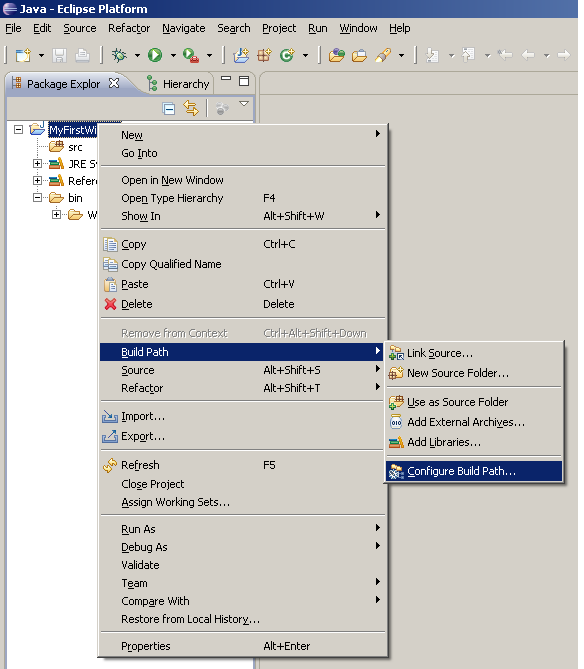
Im nun folgenden Schritt konfigurieren Sie den Eclipse Projekt "Build-Path", damit die notwendigen Bibliotheksdateien im Projekt erreichbar sind. Klicken Sie hierzu im Eclipse Package Explorer mit der rechten Maustaste und wählen den Menüpunkt "Build Path | Configure Build Path ..." aus.

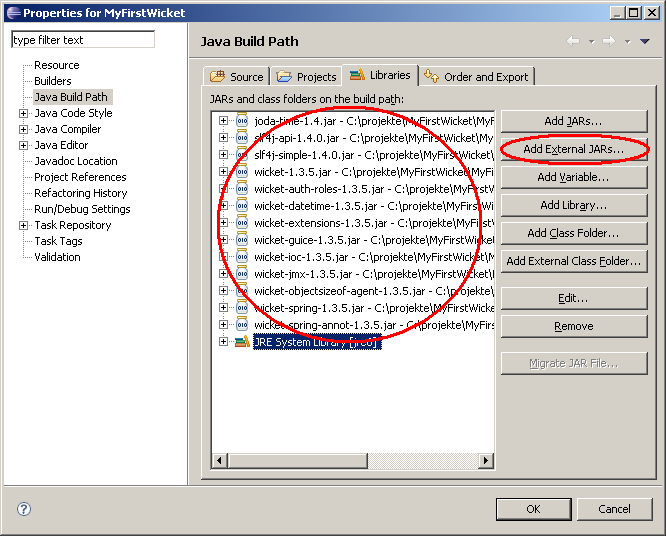
Betätigen Sie nun die Schaltfläche "Add External JARs..."-Button und selektieren alle JAR-Dateien, die sich im "lib"-Verzeichnis des Eclipse-Verzeichnis befinden aus.

Tomcat konfigurieren
In diesem Abschnitt konfigurueren Sie den Tomcat, so dass die Beispiel Anwendung im Tomcat ausgeführt werden kann.
Überprüfen Sie, ob Unterhalb des Tomcat Basisverzeichnisses, das Unterverzeichnis
conf\Catalina\localhost befindet. Sollte dieses Unterverzeichnis
nicht existieren, so legen Sie es nun an.
Erzeugen Sie nun innerhalb dieses Verzeichnisses eine XML-Datei mit
den Namen MyFirstWicket.xml und folgendem Inhalt:
<Context
docBase="<$Eclipse-Worspace>/MyFirstWicket/bin"
reloadable="true"/>
Setzen Sie hier statt <$Eclipse-Worspace> ihr Eclipse-Workspace-Verzeichnis
ein (auch in Windows-Systemen funktioniert hier der Frontslash).
Nach diesen Schritten ist Tomcat für unsere Beispiel Anwendung konfiguriert.
Die Projektdateien
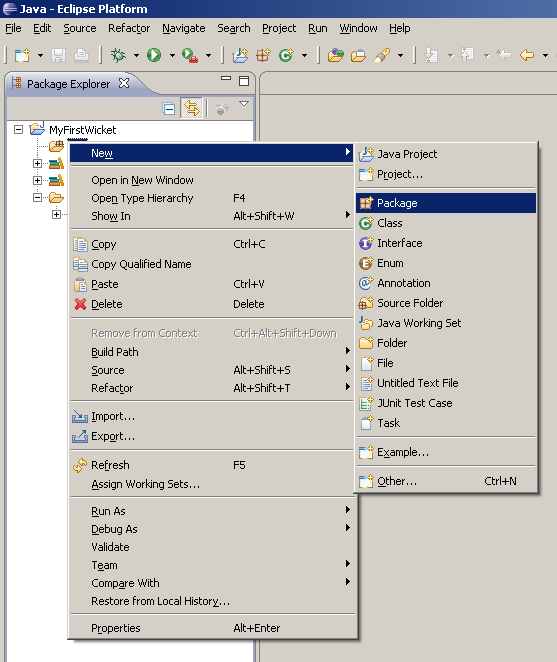
Legen Sie nun in Eclipse ein neues Package mfw an, dass die
Projektdateien aufnehmen soll.

Erzeugen Sie dort eine Datei namens Index.html. Erzeugen und bearbeiten
Sie diese Datei mit Eclipse, da diese evtl. sonst nicht mit in das Ausgabeverzeichnis
kopiert wird. Der Inhalt dieser Datei ist:
<html xmlns:wicket="http://wicket.apache.org">
Hello <span wicket:id="message">theMessage</span>
</html>
Im nächsten Scritt benötigen Sie eine zugehörige Java Datei
mit dem Namen Index.java im Package "mfw" mit dem
Inhalt:
package mfw;
import java.io.Serializable;
import org.apache.wicket.markup.html.WebPage;
import org.apache.wicket.markup.html.basic.Label;
public class Index extends WebPage implements Serializable{
public Index(){
Label label = new Label("message","my first Wicket application");
add(label);
}
}
Nun wird noch eine Java-Klasse benötigt, welche als Einstiegspunkt
fü die Web-Applikation dient. In diesem Beispiel heisst die Klasse
TheApplikation im Package "mfw" und hat folgenden
Inhalt:
package mfw;
import org.apache.wicket.protocol.http.WebApplication;
public class TheApplication extends WebApplication{
public Class getHomePage(){
return Index.class;
}
}
Abschliessend benötigen wir noch den Web-Deployment-Descriptor
für die Web-Applikation. Dazu erstellen wir im Ausgabeverzeichnis im Order
"WEB-INF" eine Datei mit dem Name "web.xml" mit folgendem
Inhalt:
<?xml version="1.0"?>
<web-app xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/TR/xmlschema-1/"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"
version="2.4">
<display-name>MyFirstWicket</display-name>
<filter>
<filter-name>WicketFilter</filter-name>
<filter-class>org.apache.wicket.protocol.http.WicketFilter</filter-class>
<init-param>
<param-name>applicationClassName</param-name>
<param-value>mfw.TheApplication</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>WicketFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>
Test der Wicket-Web-Applikation
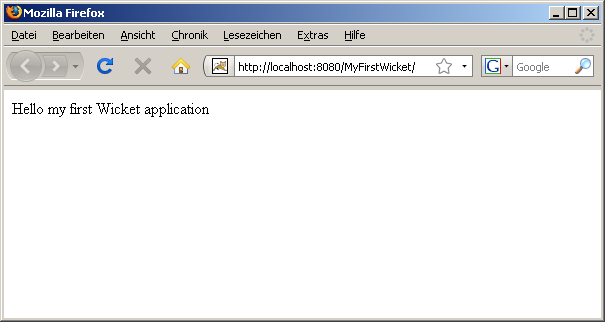
Zum Test von "MyFirstWicket" Starten Sie Tomcat und geben Sie
im Browser http://localhost:8080/MyFirstWicket (Groß- und
Kleinschreibung beachten) ein. Worauf der Browser im Erfolgsfalle folgendes
anzeigen sollte:

Links
http://apache.org 
Wicket - Homepage
http://wicket.apache.org/ 
Wicket book: Enjoying Web Development with Wicket (Covering Wicket 1.3)
http://www.agileskills2.org/EWDW/ 