Swing Integreation
Einstieg
Oracle hat JavaFX zu seiner Standard Technologie für Rich-Client Java-Anwendungen erkoren. Swing wird zwar noch weiter unterstützt, aber nicht weiterentwickelt. Eine Vielzahl von Swing Programmierern steht nun vor das Problem, mit einer "veralteten" Technologie zu arbeiten. Eine schnelle, vollständige Migration zu JavaFX ist nicht möglich, da in vielen Anwendungen spezialisierte Komponenten verwendet wurden und einfach zu groß sind, um mal eben auf JavaFX umzustellen. Kurz: In diese Anwendungen wurde viel Geld investiert.
Der Weg zu JavaFX für diese Anwendungen ist eine schrittweise Migration zu JavaFX,
indem einzelne Teile der Anwendung nach JavaFX portiert und integriert werden. Hier hilft uns
das JFXPanel  weiter, welches ermöglicht
JavaFX-Elemente in eine Swing-Anwendung wie eine Swing-Komponente zu integrieren.
weiter, welches ermöglicht
JavaFX-Elemente in eine Swing-Anwendung wie eine Swing-Komponente zu integrieren.
JFXPanel hilft uns bei der Integration von JavaFX in Swing. Umso mehr JavaFX Komponenten hinzugefügt
werden umso mehr wird der Wunsch stark den umgekehrten Weg zu gehen, also Swing in JavaFX
einzubetten. Dies ist zurzeit nicht möglich. Abhilfe wird hier eine neue JavaFX Komponente
namens SwingNode schaffen, die wir aber erst mit JavaSE 8 (JavaFX 8) erhalten
werden. Es lässt sich also hier festhalten: "Abhilfe ist in Sicht".
Beispiel JFXPanel Swing Integration
In diesem Abschnitt wollen wir uns ein Beispielprogramm ansehen, in dem wir eine
JavaFX Komponente (genauer ein JavaFX Button) mithilfe des JFXPanel in eine
Swing-Oberfläche integrieren.
Leider ist es nicht möglich, das JFXPanel "einfachst" in die Swing-Oberfläche
zu integrieren. Grund dafür ist, dass die Java FX Elemente im JavaFX Application Thread
"leben" müssen. Aus diesem Grund erzeugen wir das JFXPanel in einer
eigenen Methode, in der wir auch den JavaFX Application Thread erzeugen.
import java.awt.FlowLayout;
import javafx.application.*;
import javafx.embed.swing.*;
import javafx.scene.*;
import javafx.scene.control.*;
import javax.swing.*;
public class SwingFXMix extends JFrame{
public static void main(String[] args) {
SwingFXMix swingFXMix = new SwingFXMix();
swingFXMix.createView();
}
private void createView() {
JPanel panel = new JPanel(new FlowLayout());
panel.add(new JButton("Swing 1"));
panel.add(createFXContent());
panel.add(new JButton("Swing 2"));
add(panel);
this.setSize(300,75);
setVisible(true);
}
private JFXPanel createFXContent() {
final JFXPanel jfxPanel = new JFXPanel();
Platform.runLater(new Runnable() {
public void run() {
Group root = new Group();
Scene scene = new Scene(root);
Button fxButton = new Button("JavaFX");
root.getChildren().add(fxButton);
jfxPanel.setScene(scene);
}
});
return jfxPanel;
}
}
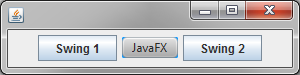
Die Ausführung des Programms führt zur Anzeige folgendes Fensters.