Im folgenden Abschnitt wollen wir eine Anwendung auf Basis des Play - Frameworks mit eigenem Inhalt erstellen. Ziel ist die Ausgabe von "Hello World!" in einem Browser.
Voraussetzungen
Um dem Tutorial zu folgen gehen wir von folgenden Voraussetzungen aus:
- Installiertes JDK in der Version 6 oder höher.
- Installierte Scala Entwicklungsumgebung (Kommandozeile)
- Installierter, aktueller "Activator".
Das Projekt "helloWorld" anlegen
Projekt anlegen
Um unserer Ziel zu erreichen öffnen wir ein Terminal und wechseln in das Verzeichnis unterhalb dessen die Play - Anwendung abgelegt werden soll. Im Terminal geben wir nun folgende Anweisung ein:
$ activator new helloWorld play-scala
Als Reaktion auf unsere Anweisung wird ein neues Verzeichnis "helloWorld" erzeugt. Weiter wird die Projektstruktur inklusive aller Dateien angelegt, welche wir für unser Projekt benötigen.
Projekterzeugung testen
Um die Projekterzeugung zu testen öffnen wir eine Konsole und wechseln in unser Projektverzeichnis. In diesem Terminal starten wir den Server mit unserer Anwedung mit folgender Anweisung:
helloWorld$ activator run
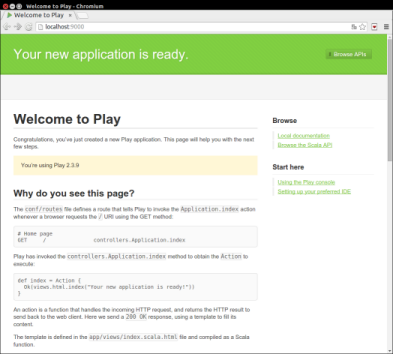
Nachdem der Server gestartet ist können wir unser neues Projekt mit einem Browser
unter der Adresse http://localhost:9000 zum Vorschein bringen.

Das Projekt bearbeiten
Nachdem wir das Projekt "helloWorld" angelegt haben ist es an der Zeit die Dateien zu verändern, so dass wir die gewünschte Nachricht "Hello World!" auf dem Bildschirm sehen.
Als erstes editieren wir die Datei prj/helloWorld/controllers/Application.scala.
Innerhalb dieser Datei ändern wir die Zeichenkette Your new application is ready
in Hello World! ab, so dass die Datei der folgenden entsprict:
package controllers
import play.api._
import play.api.mvc._
object Application extends Controller {
def index = Action {
Ok(views.html.index("Hello World!"))
}
}
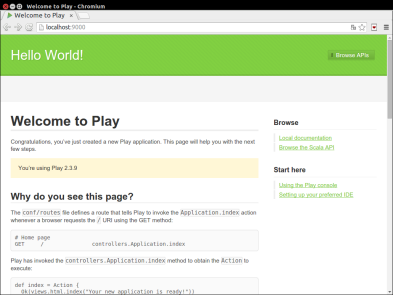
Nach der Änderung speichern wir die Datei und führen ein Neuladen der Seite im Browser durch. Als Ergebnis wird folgende Seite sichtbar:

Wird fortgesetzt