Layout Panel
Einstieg
Layout Panel liefern einen Container, in denen die Komponenten nach verschiedenen Layouts angeordnet werden. Nachfolgend eine Liste der Layout Panel in Scala:
Für jemanden mit Java - Swing Erfahrung ist direkt ersichtlich, dass es sich um Panels handelt, bei denen ein LayoutManager vordefiniert ist.
In den nachfolgenden, ersten Beispielen zu Layout Panel wird folgender Quelltextabschnitt als Basis zur ersten Verwendung der jeweiligen Layout Panel verwendet.
import swing._
object MyFirstGUI extends SimpleSwingApplication{
def top = new MainFrame {
title = "BorderPanel"
// layout panel definition
}
}
Es sollte klar sein, dass sich das Gerüst nur für kleine Demo-Anwendungen eignet.
FlowPanel
Beim FlowPanel werden die Komponenten in einer Reihe
hintereinander angeordnet. Nachfolgend die beispielhafte Anwendung des FlowPanel:

import scala.swing._
object MyFirstFlowPanel extends SimpleSwingApplication{
def top = new MainFrame {
title = "FlowPanel"
contents = new FlowPanel {
contents += new Button("OK")
contents += new Button("Abort")
contents += new Button("Cancel")
}
}
}
GridPanel
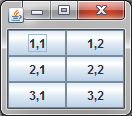
Im GridPanel werden die Komponenten in Tabellenform angezeigt. Jede Komponente erhält dabei die gleiche Größe. Die Breite wird durch die Komponente festgelegt, welche die größte Breite benötigt. Genauso wird die Höhe durch die Komponente festgelegt, welche die größte Höhe benötigt.
Nachfolgend ein Beispiel zur Anwendung des GridLayout.
import scala.swing._
object MyFirstGridPanel extends SimpleSwingApplication{
def top = new MainFrame {
title = "GridPanel"
contents = new GridPanel(3,2) {
contents += new Button("1,1")
contents += new Button("1,2")
contents += new Button("2,1")
contents += new Button("2,2")
contents += new Button("3,1")
contents += new Button("3,2")
}
}
}
Der Ablauf des Programms führt zur Anzeige folgenden Fensters:

BorderPanel
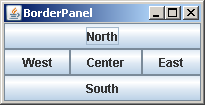
Das BorderPanel nimmt maximal 5 Komponenten im Panel auf.
Die Position einer enthaltenen Komponenten wird durch Angabe einer Konstanten
festgelegt. Folgende Konstanten werden zur Positionierung verwendet,
aus denen sich die Position im Panel ableiten lässt:
BorderPanel.Position.Center |
Platzierung der Komponente im Zentrum des BorderPanel |
BorderPanel.Position.North |
Platzierung der Komponente im nödlichen Bereich des BoderPanel
|
BorderPanel.Position.South |
Platzierung der Komponente im sürdlichen Bereich des BoderPanel
|
BorderPanel.Position.West |
Platzierung der Komponente im westlichen Bereich des BoderPanel
|
BorderPanel.Position.East |
Platzierung der Komponente im östlichen Bereich des BoderPanel
|
Es ist möglich einzelne Bereiche vom BorderPanel
nicht mit Komponenten zu belegen.
Das nachfolgende Bild zeigt beispielhaft die Anwendung eines
BoderPanel, worauf der Quelltext des Beispiels folgt.

import swing._
object MyFirstBorderPanel extends SimpleSwingApplication{
def top = new MainFrame {
title = "BorderPanel"
contents = new BorderPanel{
add(new Button("Center"), BorderPanel.Position.Center)
add(new Button("North"), BorderPanel.Position.North)
add(new Button("South"), BorderPanel.Position.South)
add(new Button("West"), BorderPanel.Position.West)
add(new Button("East"), BorderPanel.Position.East)
}
}
}
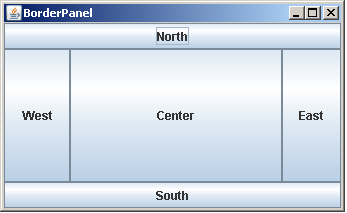
Beim BorderPanel werden die enthaltenen Komponenten
gemäß ihrer bevorzugten Größe und den Randbedingungen
des aufnehmenden Containers dimensioniert. Die Komponenten
im Norden und Süden werden ggf. horizontal ausgedehnt, um nicht
belegten Platz zu füllen. Die Komponenten im Westen und Osten
tun dies in vertikaler Richtung. Der jetzt noch zur Verfügung stehende
Platz wird von der Komponente im Center - Bereich ausgefüllt
(horizontale und vertikale Ausdehnung). Vergrößert
man das Beispiel Fenster, wird die Ausdehnung der einzelnen Bereiche sichtbar.

BoxPanel
Beim BoxPanel werden die Komponenten horizontal oder vertikal
aufeinander folgend angeordnet. Die Horizontale Anordnung gleicht dem
FlowPanel, wobei der Hauptunterschied im fehlenden
Platz zwischen den Komponenten im BoxPanel liegt.
Neben der Horizontalen Anordnung erlaubt das BoxPanel auch die Vertikale Anordnung der
Komponenten. Die gewünschte Anordnung der Komponenten wird
im Konstruktor festgelegt.
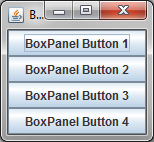
Nachfolgend ein Beispiel mit vertikaler Anordnung der Komponenten.
import scala.swing._
object BoxPanel1 extends SimpleSwingApplication{
def top = new MainFrame {
title = "BoxPanel1"
contents = new BoxPanel(Orientation.Vertical) {
contents += new Button("BoxPanel Button 1")
contents += new Button("BoxPanel Button 2")
contents += new Button("BoxPanel Button 3")
contents += new Button("BoxPanel Button 4")
}
}
}
Die Ausführung des Programms führt zur Anzeige folgenden Fensters.

GridBagPanel
Beim GridBagPanel werden die Komponenten in einem Raster
platziert. Die Art wie und wo die Komponenten platziert werden, wird
mit einem Constraints Objekt festgelegt.
Nachfolgend ein einfaches Beispiel zum GridBagPanel.

import scala.swing._
object MyFirstGridBagPanel extends SimpleSwingApplication{
def top = new MainFrame {
title = "MyFirstGridBagPanel"
contents = new GridBagPanel{
val gbc = new Constraints()
gbc.gridx = 0
gbc.gridy = 0
add(new Button("Button 1"),gbc)
gbc.gridx = 1
add(new Button("Button 2"),gbc)
gbc.gridy = 1
add(new Button("Button 3"),gbc)
}
}
}