ToggleButton
Der ToggleButton stellt eine Mischung aus Button
und RadioButton bzw. CheckBox
dar. Die Optik entspricht dem eines Button. Zusätzlich hat der ToggleButton noch einen
Status, ob er ausgewählt (selected) ist oder nicht. Im ausgewählten Zustand wird der ToggleButton
wie ein mit der Maus gedrückter Button gezeichnet. Im nicht ausgewählten Zustand wird der ToggleButton
wie ein normaler Button gezeichnet. Möchten wir, dass von einer Gruppe ToggleButton nur
ein einzelner zu einem Zeitpunkt ausgewählt werden kann, können wir die entsprechenden ToggleButton
in einer ButtonGroup zusammenfassen.
Ein Anwendungsgebiet des ToggleButton sind Grafik- / CAD-Programme, wo sie anzeigen, welche Aktion
gerade ausgeführt wird. Das nachfolgende Beispiel zeigt die Verwendung von gruppierten ToggleButton.
import scala.swing._
import javax.swing.ImageIcon
object ToggleButtonDemo extends SimpleSwingApplication{
def top = new MainFrame {
title = "ToggleButtonDemo"
contents = new FlowPanel() {
val toggleButton1 = new ToggleButton()
toggleButton1.icon = new ImageIcon("c:\\test\\line.gif")
val toggleButton2 = new ToggleButton()
toggleButton2.icon = new ImageIcon("c:\\test\\circle.gif")
val toggleButton3 = new ToggleButton()
toggleButton3.icon = new ImageIcon("c:\\test\\box.gif")
contents += toggleButton1
contents += toggleButton2
contents += toggleButton3
new ButtonGroup(toggleButton1,toggleButton2,toggleButton3)
toggleButton1.selected = true
}
}
}
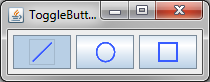
Der Ablauf des Programms führt zur Anzeige folgenden Fensters: